4. jekyll blog 글 작성을 위한 obsidian 셋팅하기
저는 평소 노트 에디터로 obsidian을 사용합니다.
이번에 jekyll 블로그를 만들면서 post 작성 시 obsidian을 사용하면 용이 할 것 같아 필요한 설정들은 정리해 보았습니다.
설정 > 에디터
글줄 길이 제한: off
화면을 넓게 보기 위해서는 글줄 길이 제한 설정을 꺼 두면 좋습니다.
Use legacy editor: off
이 옵션을 꺼두면, 마크다운으로 작성된 글이 어떻게 보이는 지를 실시간으로 확인하면서 글을 작성할 수 있습니다.
설정 > 파일 & 링크
링크 항상 업데이트: on
파일이 변경될 때 마다 자동으로 링크들을 업데이트 해줍니다.
새로운 링크 서식: 열려있는 파일을 기준으로 상대경로
jekyll이 빌드 될 때 _posts에 작성된 글과 루트 경로에 생성한 images 폴더는 _site 폴더 아래로 옮겨집니다. (※ 옮겨지는 형태는 구성이 어떻게 되어 있는 지에 따라 다릅니다.)
├─ _posts/
│ ├─ 2022-08-13-001.md
│ ├─ 2022-08-14-002.md
│ └─ 2022-08-15-003.md
├─ _site/
│ ├─ 2022-08/
│ │ ├─ 001.html
│ │ ├─ 002.html
│ │ └─ 003.html
│ └─ images/
└─ images/
이를 바탕으로 이미지 같은 첨부 파일들은 상대 경로를 사용하도록 설정해 두면, 빌드 전/후로 같은 경로를 사용할 수 있게 됩니다.
[[위키링크]] 사용: off
위키 링크는 obsidian에서 만 유효한 링크입니다.
웹에서도 유효한 링크가 생성되도록 [[위키링크]] 기능을 꺼줍니다.
첨부파일 폴더 경로: 아래에 특정되어 있는 경로
첨부파일 폴더 경로: images
저는 블로그 작성 중 첨부해야 하는 이미지가 있으면 images 폴더에 저장되도록 설정하였습니다.
※ 다른 이름을 사용하여도 됩니다.
설정 > 주요 플러그인
일간 노트: on
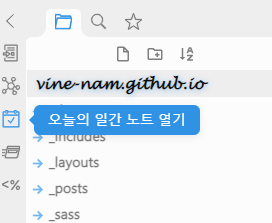
왼쪽 바의 오늘의 일간 노트 열기를 클릭하면 특정 위치에 템플릿이 적용된 파일을 생성 할 수 있습니다.

다음은 저의 설정 내용입니다.
주요 플러그인 > 일간노트
- 날짜 서식: YYYY-MM-DD
- 새 파일 경로: _posts
- 템플릿 파일 경로: templates/post
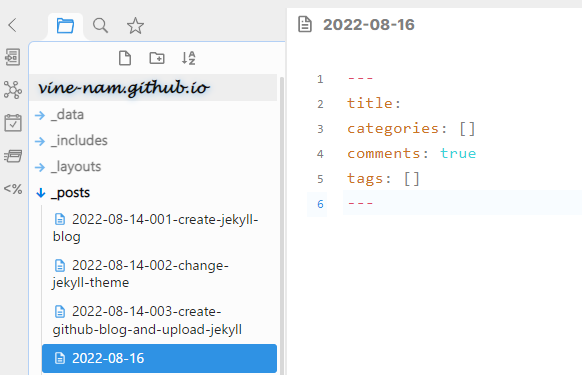
templates경로에 post 라는 이름으로 템플릿 파일을 만들었습니다.
---
title:
categories: []
comments: true
tags: []
---
이제 왼쪽 바의 오늘의 일간 노트 열기를 클릭하면 _posts 폴더에 오늘 날짜를 이름으로 하는 파일이 하나 생성됩니다.

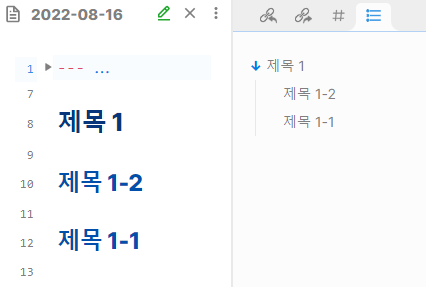
개요: on
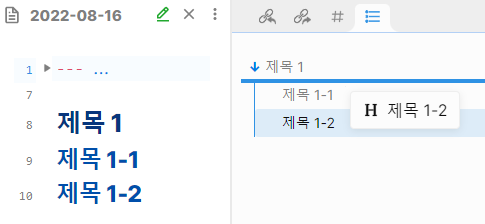
개요는 오른쪽 사이드 바에서 확인 할 수 있습니다.
글의 개요를 볼 수 있고, 글의 순서를 변경하기에도 좋습니다.

글의 순서를 변경할 때는, 순서를 바꾸고자 하는 위치로 끌어다 놓으면 됩니다.


끝으로
저는 jekyll을 사용하면서 좋았던 점이 두 가지 있습니다.
하나는 제가 평소에 사용하는 에디터로 글을 작성할 수 있다는 점이고,
두 번째로는 글을 배포하기 전에 실제 웹에서는 어떻게 보일지 확인이 가능하다는 점입니다. (bundle exec jekyll serve)
감사합니다. ╰(°▽°)╯
